Красивые картинки при публикации статьи в соцсетях
Когда я был молодым и глупым, часто мучился, пытаясь добиться, чтобы при публикации ссылки на свою очередную статью в контакте, одноклассниках или в фейсбуке, рядом со статьей отображалась одна из иллюстраций. Потом прочитал у Ильяхова, что оказывается, в фейсбуке есть специальный отладчик, который показывает, как будет выглядеть опубликованная статья. А потом смотрел видео на канале WebDesign Master, в котором автор рассказал, что к чему.
Оказывается, фейсбук и прочие соцсети для красивой публикации статей используют специальные мета-теги Open Graph. Эти теги нужно вписать внутри
<head></head>, и тогда наступит счастье. Все теги расписаны по ссылке про OpenGraph, но чтобы не лезть туда, я здесь приведу пример оформленных тегов.
<meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" />
<meta property="og:type" content="article" />
<meta property="og:title" content="When Great Minds Don’t Think Alike" />
<meta property="og:description" content="How much does culture influence creative thinking?" />
<meta property="og:image" content="http://static01.nyt.com/images/2015/02/19/arts/international/19iht-btnumbers19A/19iht-btnumbers19A-facebookJumbo-v2.jpg" />og:url | это просто ссылка на статью |
og:type | тип содержимого, для статьи — article, для сайта — website |
og:title | заголовок статьи без какого-либо наименования, такого как название сайта. |
|og:description | Краткое описание материалов (обычно 2—4 предложения). Отображается под заголовком публикации на Facebook. |
|og:site_name | Название веб-сайта (например, «IMDb», а не «imdb.com»). |
og:image | URL-адрес изображения объекта. Размер изображения должен быть не менее 600 x 315 пикселей, однако рекомендуется использовать размер 1200 x 630 пикселей или более (размер файла изображения не должен превышать 5 МБ). Если не хотите, чтобы изображение было обрезано, выбирайте соотношение сторон 1,91:1 или близкое к нему. Значки игр должны быть квадратными и размером не менее 600 x 600 пикселей. Если изображение доступно в нескольких разрешениях, можно добавить несколько тегов og:image. При обновлении изображения после его публикации следует использовать новый URL-адрес, поскольку изображения кэшируются на основе URL-адреса. В противном случае изображение, возможно, не удастся обновить. |
|og:locale | В моем случае ru_RU |
og:image:secure_url | URL-адрес изображения в формате «https://». |
og:image:type | Тип MIME изображения. Может иметь одно из следующих значений: image/jpeg, image/gif или image/png. |
og:image:width | Ширина изображения в пикселях. Укажите высоту и ширину изображения, чтобы при первой публикации оно загрузилось должным образом. |
og:image:height | Высота изображения в пикселях. Укажите высоту и ширину изображения, чтобы при первой публикации оно загрузилось должным образом. |
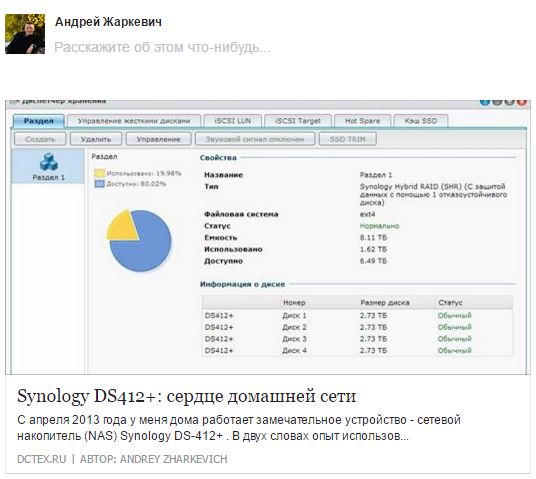
Там еще куча разных тегов есть, но в большинстве случаев вполне достаточно тех, которые в примере кода. В итоге получается вот такой симпатичный репостик.

Кстати, мои блоги на блоггере сами добавляют какую-то часть тегов OpenGraph, так что мне не приходится сильно заморачиваться